Pada blog pribadi aku yang terbaru, terdapat gambar dengan filter kaca mosaik yang interaktif dan berubah warna. Dengan menggunakan teknik serupa, kali ini aku akan berbagi tutorial cara membuat efek kaca mosaik dengan Inkscape. Inkscape adalah aplikasi pengolahan gambar vektor yang dapat digunakan untuk menghasilkan gambar SVG. Format gambar SVG saat ini sudah cukup luas didukung oleh berbagai web browser dan photo viewer.

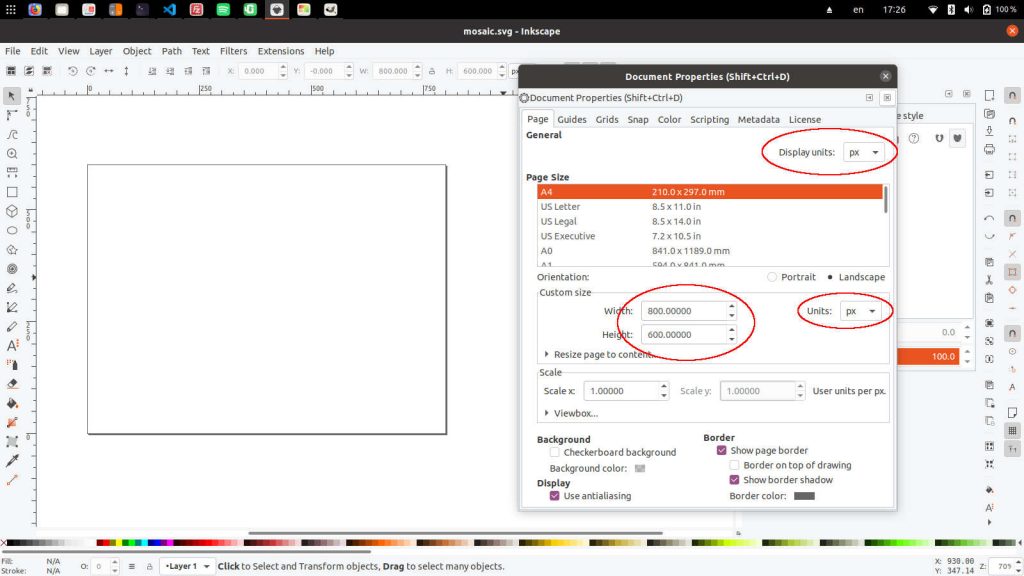
Pertama-tama, buat file baru di Inkscape dan buka File » Document Properties, atur ukuran kanvasnya menjadi 800×600 px atau sesuai selera. Sepanjang tutorial ini, kita akan menggunakan satuan pixel, jadi ubah Display units dan Page Units menjadi px. Lalu simpan file tersebut dengan nama mosaic.svg.

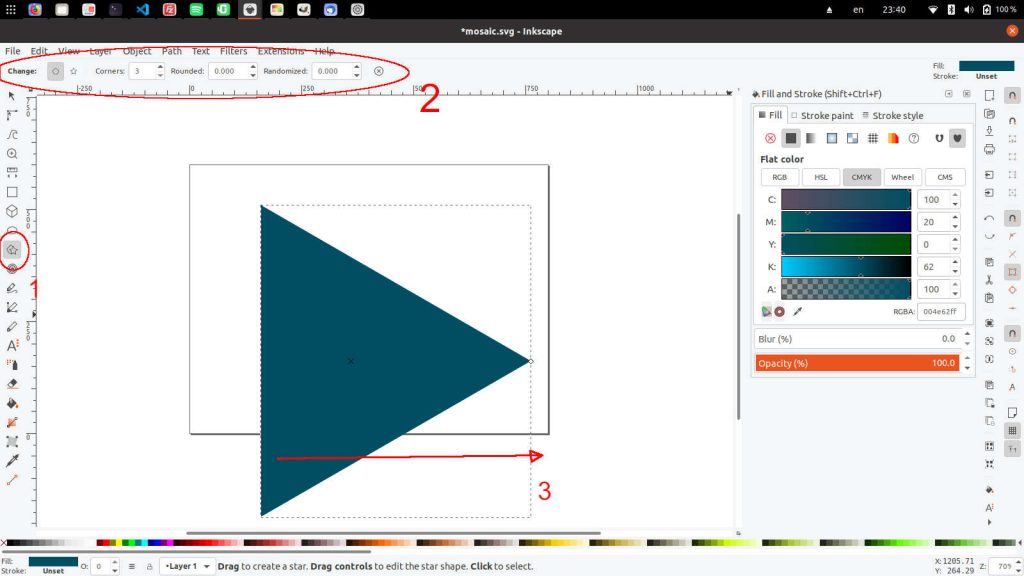
Pilih tool Create stars and polygons (*), atur parameternya menjadi:
- Change: Regular polygon
- Corners: 3
- Rounded: 0
- Randomized: 0
Kemudian tarik gambar ke arah kanan sambil menahan tombol Ctrl untuk membuat bentuk segitiga sama sisi menghadap ke kanan.

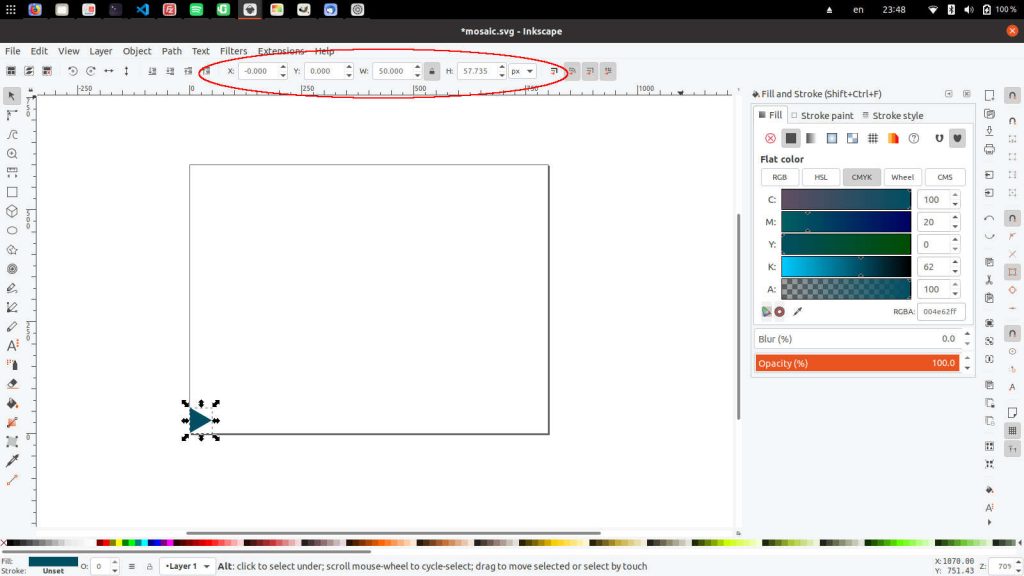
Kembali ke tool Select and transform objects (F1), ubah posisi dan ukuran menjadi:
- X: 0
- Y: 0
- W: 50
- H: 57.735 (diperoleh dengan mengunci aspect ratio)

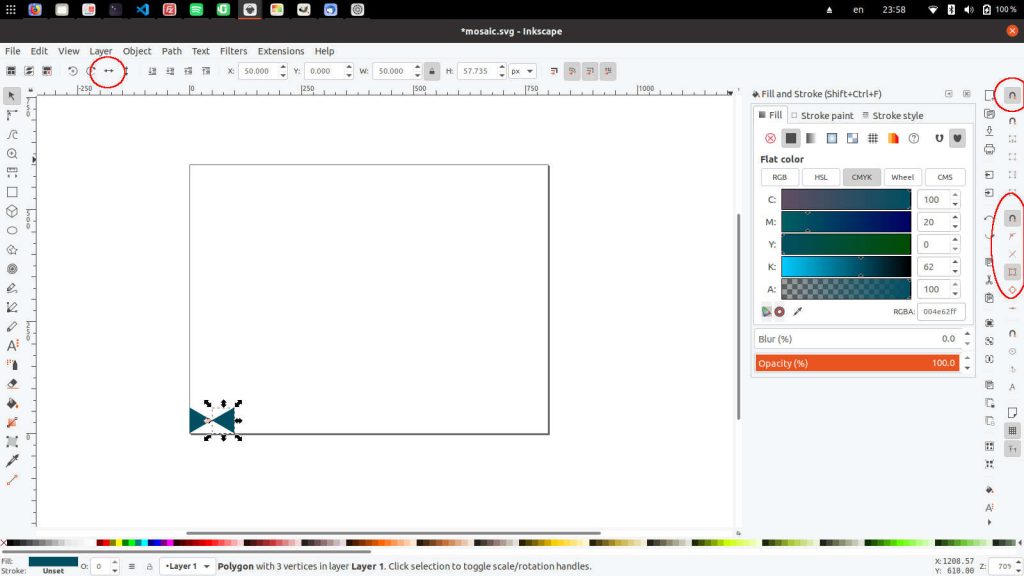
Sekarang, kita akan menggandakan segitiga ini hingga memenuhi seluruh kanvas. Untuk menggandakan, pilih objek, lalu pilih menu Edit » Duplicate (Ctrl+D). Untuk membalik arah segitiga menjadi ke arah kiri, klik Flip selected objects horizontally (H).
Pindahkan segitiga yang baru ini ke sebelah kanan segitiga yang pertama, sehingga ujung lancipnya saling berhadapan (X = 50, Y = 0). Agar mudah memposisikannya, aktifkan Enable snapping (%), Snap nodes, paths, and handles, dan Snap cusp nodes, incl. rectangle corners.

Gandakan kembali segitiga-segitiga ini sampai seluruh kanvas tertutupi. Tips: kamu bisa menggandakan secara vertikal terlebih dulu, kemudian mengisi ke arah horizontal setelahnya.

Setelah terisi penuh, kita bisa lihat kanvas ini terdiri dari 8 kolom dan 11 baris berbentuk V.
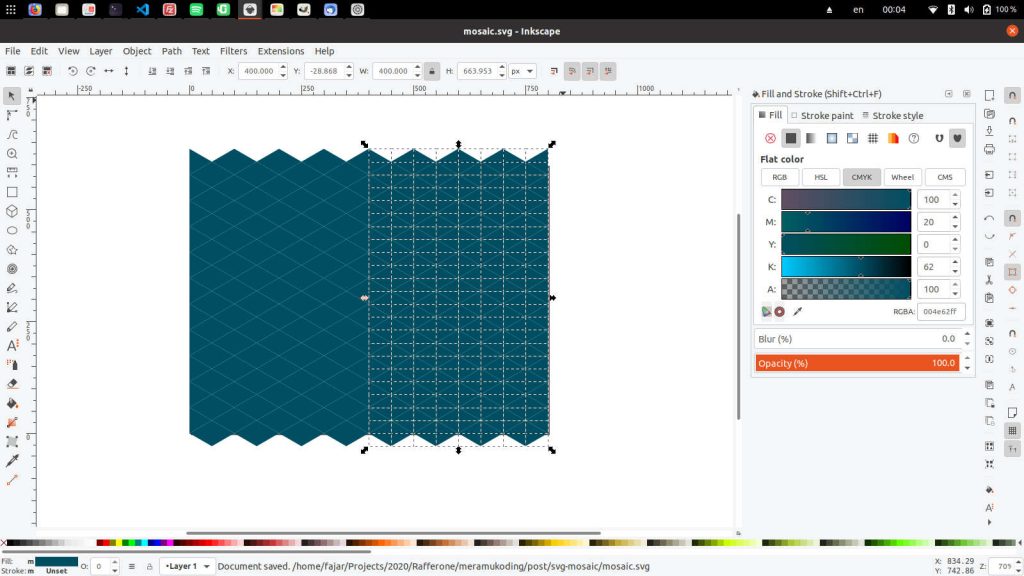
Sekarang mari kita mewarnai. Buka panel Fill and Stroke (Shift+Ctrl+L) dan tentukan warna yang akan digunakan (misalnya 2c89a0ff) lalu buat 8 kombinasi warna gradasi dari terang ke gelap. Kamu bisa memilih salah satu warna, lalu atur nilai L dari HSL dengan jarak masing-masing 5-8, misalnya. Untuk tutorial ini aku memilih kombinasi warna berikut:
- 30a0c4ff (paling terang)
- 309bbaff
- 3096b0ff
- 2f90a7ff
- 2c89a0ff
- 2b8397ff
- 2c7f8cff
- 2c7a82ff (paling gelap)
Berikutnya, buat gradasi warna setiap 2 kolom menggunakan 4 warna tengah (3096b0ff hingga 2b8397ff) yang sudah dipilih tadi.

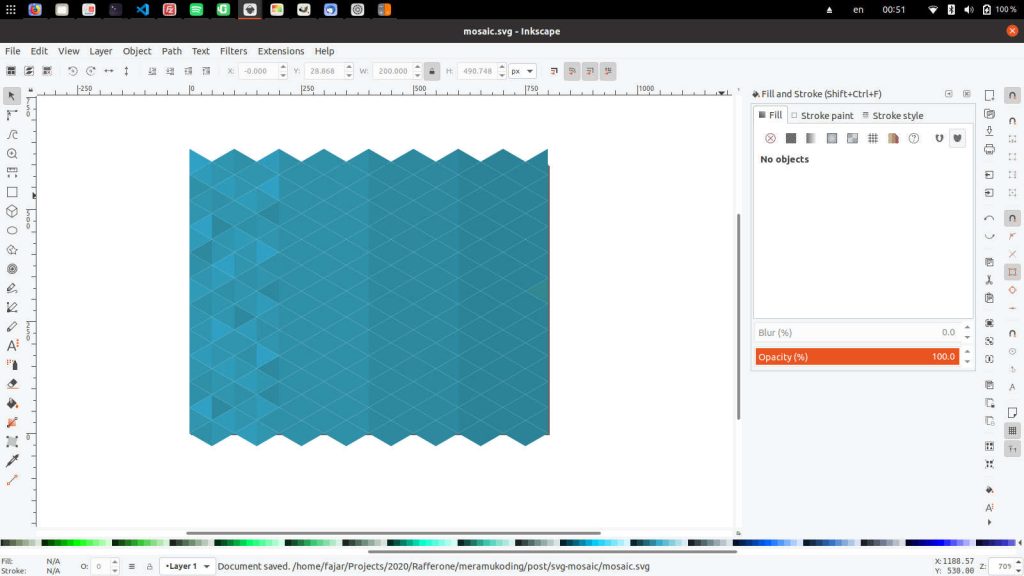
Bukan mosaik namanya kalau warnanya masih beraturan. Jadi kita akan mengacak warnanya dengan tetap membuat penampakan gradasi secara keseluruhan. Ide dasarnya, dari setiap kolom warna ini, kita mengubah warna segitiga-segitiga secara acak dengan warna 2 tingkat sebelum atau 2 tingkat setelahnya. Aku menetapkan rasio acak warnanya 1:2:5:2:1.
Bingung? Mari kita langsung praktikkan.
Ingat kembali 8 kombinasi warna di atas, pada kolom pertama (yang berwarna 3096b0ff), ubah warna secara acak:
- Sekitar 8 segitiga menjadi 30a0c4ff (2 tingkat lebih terang dari warna dasarnya)
- Sekitar 16 segitiga menjadi 309bbaff (1 tingkat lebih terang dari warna dasarnya)
- Sekitar 16 segitiga menjadi 2f90a7ff (1 tingkat lebih gelap dari warna dasarnya)
- Sekitar 8 segitiga menjadi 2c89a0ff (2 tingkat lebih gelap dari warna dasarnya)
Jumlah segitiga yang diwarnai tidak harus tepat sejumlah 8 segitiga, ini hanya acuan saja.

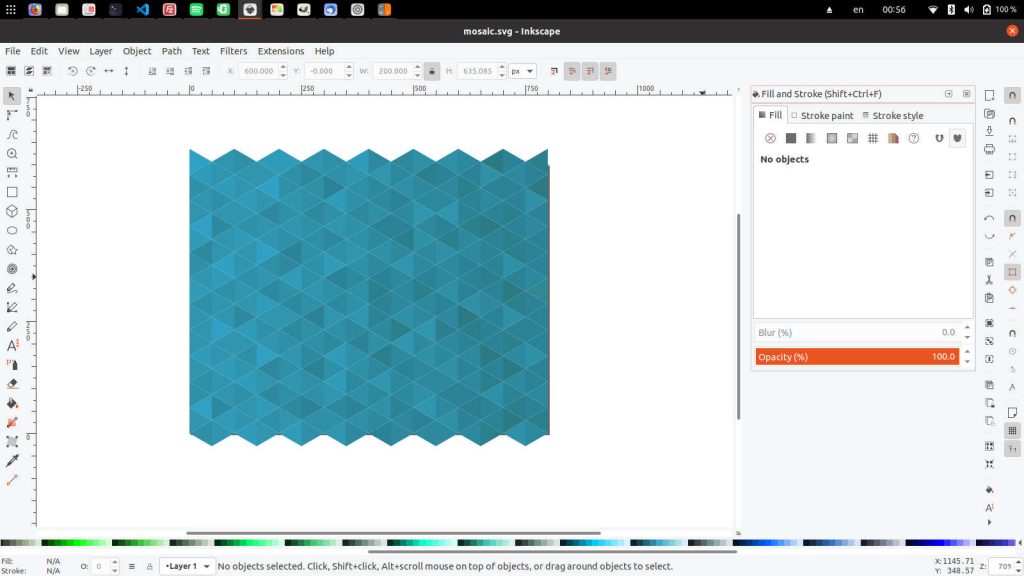
Ulangi langkah-langkah di atas hingga seluruh kolom teracak warnanya.

Setelah seluruh mosaik terwarnai, pilih keseluruhan mosaik menggunakan tool Select and transform objects (F1) dan gabungkan jadi satu kesatuan grup dengan memilih menu Object » Group (Ctrl+G).
Kita lihat bahwa mosaik ini meluber keluar batas kanvasnya. Jadi, kita akan memangkas kelebihannya.
Gunakan tool Create rectangles and squares (F4) dan buat segi empat. Atur posisi dan ukurannya sebagai berikut:
- X: 0
- Y: 0
- W: 800
- H: 600

Pilih segi empat dan grup mosaik, kedua-duanya sekaligus. Lalu pilih menu Object » Clip » Set. Sekarang mosaik sudah terpangkas rapi menutupi kanvas.

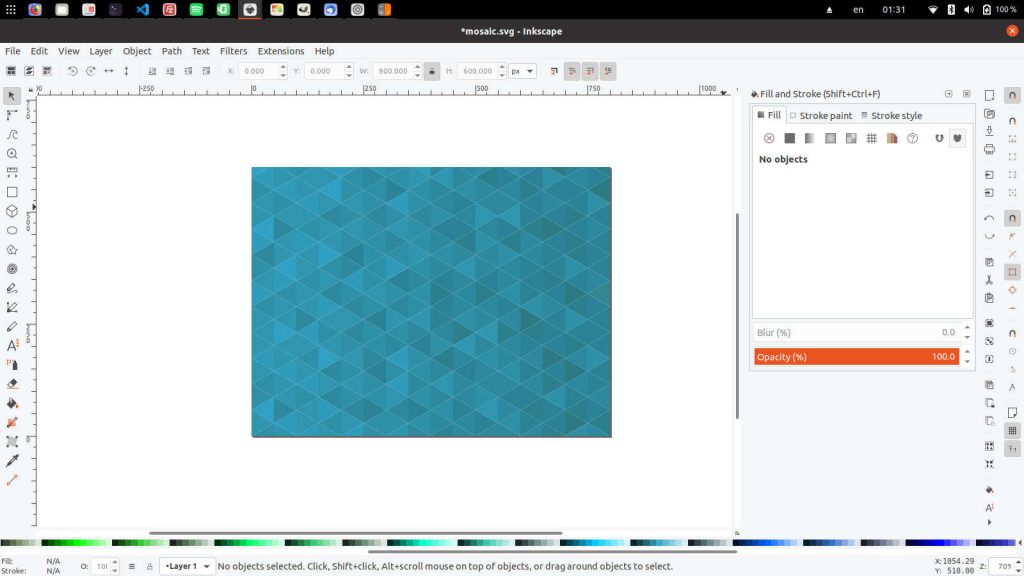
Kaca mosaik sudah jadi!
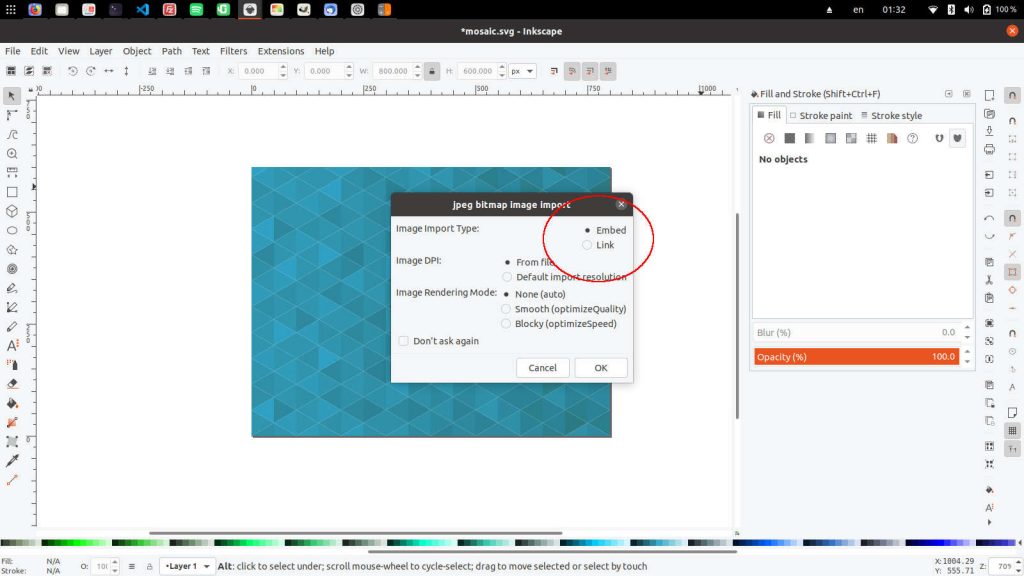
Berikutnya, kita akan memasukkan foto agar tampak seperti contoh di awal artikel ini. Pilih foto sesuka hati dari komputermu, lalu drag-drop ke kanvas. Akan muncul jendela dialog jpeg bitmap image import. Pastikan Image Import Type adalah Embed, lalu OK.

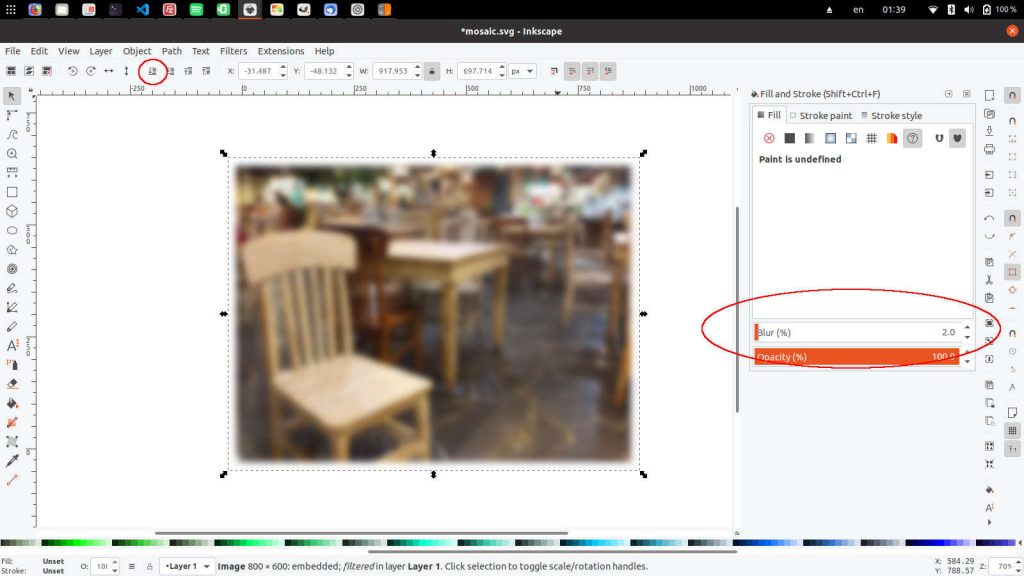
Geser dan atur ukurannya agar menutupi seluruh kanvas.
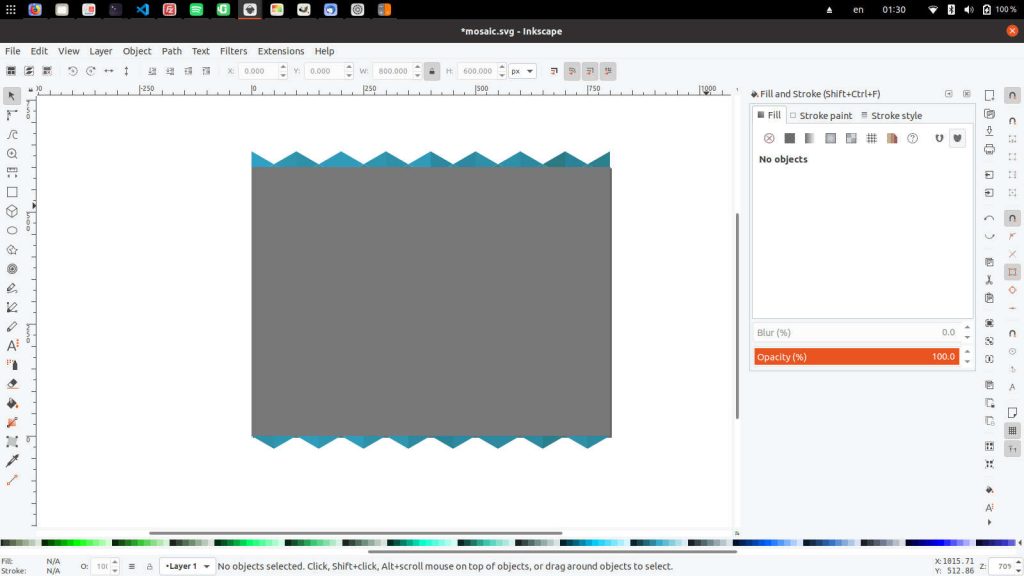
Kita tidak bisa melihat dengan jelas apa yang ada di balik kaca mosaik. Efek ini bisa dicapai dengan memberi efek Blur sebesar 2 pada foto.

Untuk foto ini pun kita akan lakukan clipping dengan cara serupa seperti saat memangkas mosaik. Buat segi empat dengan posisi dan ukuran sebagai berikut:
- X: 0
- Y: 0
- W: 800
- H: 600
Lalu pilih segi empat ini dan foto, kemudian pilih Object » Clip » Set.

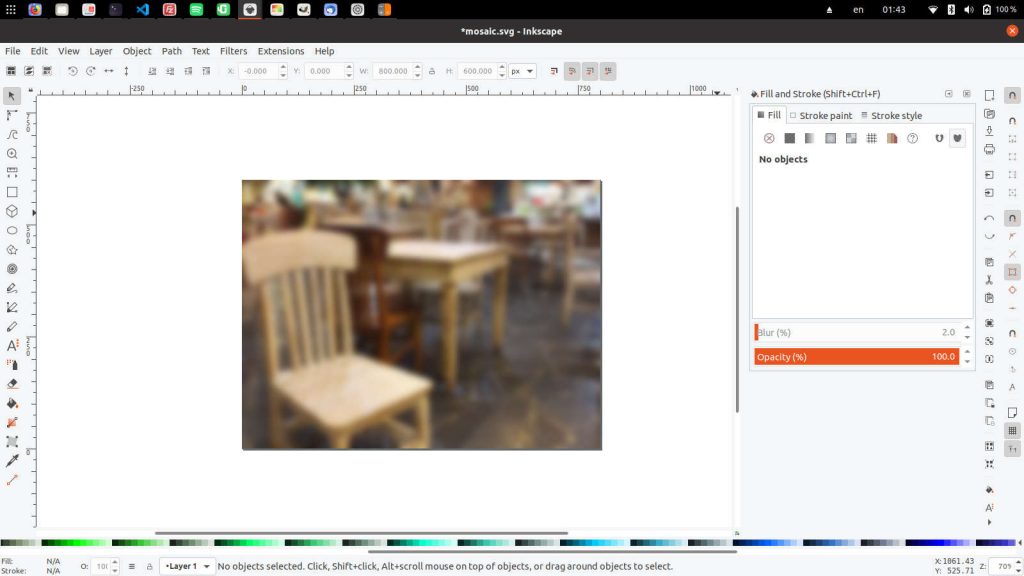
Pindahkan layering foto ke bawah mosaik dengan memilih Lower selection to bottom (End).
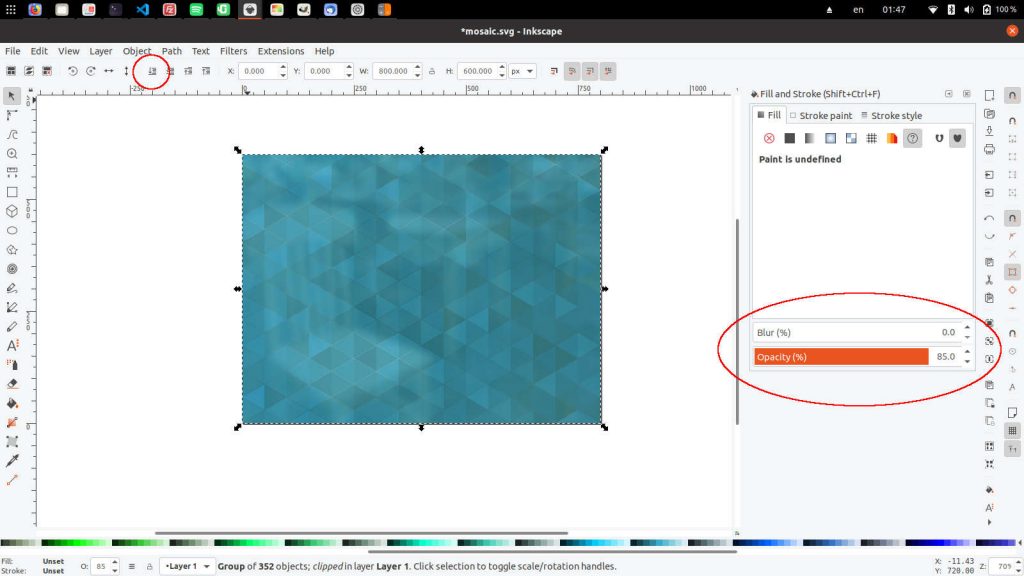
Pilih mosaik lalu set Opacity menjadi 85% agar foto terlihat samar-samar.

Selesai! Jendela kaca mosaik kamu sudah jadi.
Pingback: Animasi Kaca Mosaik dengan SVG dan JavaScript – Meramu Koding